Design /
Annotated Portfolios
Communicating the qualities of media architecture through annotating and curating collections
Portfolios are widely used by design practitioners, including those who work in media architecture, to showcase their work in a curated format. They can incorporate images of the finished product or artwork, for example, a photograph of a media architecture installation taken on the opening night. Sometimes, designers also include drawings, renderings and photographs of early prototypes to illustrate their design process. Visual representations are often accompanied by a short summary text or brief textual annotations. Designers disseminate a portfolio in printed or digital form, such as a booklet or website. By containing a collection of works, it effectively communicates a designer’s style, work processes and area of expertise.
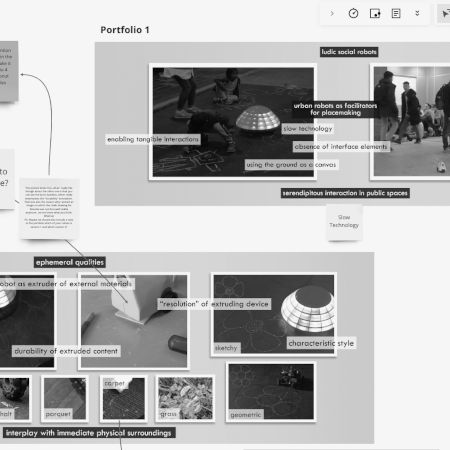
Gaver and Bowers1 first introduced the notion of annotated portfolios as a method to communicate design research. They allow design practitioners and researchers to articulate their work in a high-level and conceptual manner, while still maintaining a link to a particular design work. This is achieved by labelling the image of a project with short textual annotations, such as conceptual themes. A higher level of abstraction can also be reached by adding more projects to the portfolio. This can be exemplified by using some of the media architecture projects by the art and architecture studio realities:united as follows: the BIX Media Facade of the Kunsthaus Graz could be labelled with the conceptual theme ‘building as a screen’. The label ‘fluorescent light rings’ could be added to annotate the specific technology and lighting aesthetics of the facade. If other early media facade projects by realities:united are added to the portfolio, the label ‘building as a screen’ would still apply. The label ‘fluorescent light rings’, however, does not apply to some of the other facades that use LED technology. This label should be moved closer to the BIX Media Facade image, and a more high-level annotation like ‘low-resolution media facade’ or ‘unconventional pixels’ could be added.
A portfolio can be curated and labelled using different annotation strategies.2 There is no specific rule for the type of annotations. However, a common strategy is to annotate about the design domain (e.g. ‘building as a screen’) or the qualities of interaction (e.g. ‘playful interactions’). Another strategy is to organise and annotate a collection of works chronologically. Back to the realities:united project, a chronological order could demonstrate how their studio explored the larger design space of urban interaction over time, with some of the later projects exploring robotic elements rather than light-based media facades. As such, an annotated portfolio can not only communicate how a studio’s work evolves over time but also how a community or field turns to new emerging technologies or engages with new topics.
Importantly, the original method has been proposed for design practitioners and researchers to annotate their own work. However, the method has evolved over the years, demonstrating the value of also annotating other people’s work.3 While not having first-hand insights, annotating other people’s work can still be highly effective for visually traversing a design space and to facilitate design ideation.
Method Steps
-
Select two media architecture projects to include in an annotated portfolio, e.g. your own projects or projects from another designer or studio that have inspired you.
-
Review the selected projects:
-
Collect available resources related to each project, e.g. project descriptions, implementation details, academic resources and photographs.
-
Read through the collected resources.
-
-
Annotate each project individually:
-
For each project, select one prominent image that best portrays important aspects of the design.
-
Add short textual descriptions (up to eight words) next to each project image. You may already decide on an annotation strategy, e.g. focusing on interaction, architectural qualities and/or design domain.
-
-
Review individual annotations and annotate projects collectively:
-
You may identify similar annotations that you want to turn into a more high-level concept description.
-
Annotated portfolios capture similarities and differences. You can encode this by moving individual annotations closer to or on top of the relevant image and by moving shared annotations between the two images.
-
You may encode annotation strategies by using different colors.
-
Remove annotations that are no longer relevant for the main aspects captured through the portfolio.
-
-
(Optional) Add another example project to the portfolio and repeat steps 2, 3 and 4.
-
Review the final portfolio, e.g. take some notes about what you have learnt or present the portfolio to a colleague / friend.